

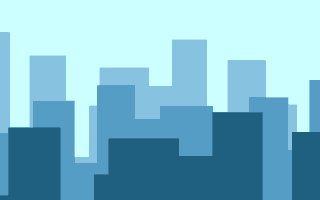
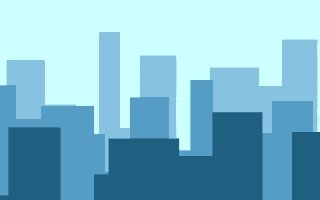
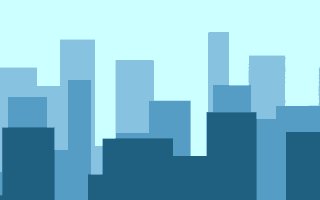
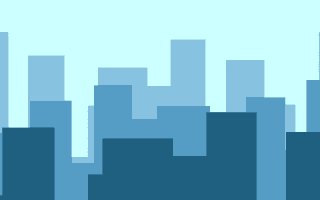
This would obviously cause breaking up the environment of the game and hinder the immersive experience we want to create. As we scroll the entire level, the background sprites will inevitably run out of their width. One of the problems of parallax scrolling is the fact that we may eventually pan the camera at empty space. Repeating the parallax background pattern indefinitely We could finish right here, but I’m going to make one more adjustment before we set up our project’s assets. Vector3 newPosition = new Vector3(startpos + distance,, ) Just remember, that the more layers you have the more complex your scenes are likely to be.įloat distance = * parallaxFactor I went for a total of 6 layers but it is entirely up to you. Now, before you start drawing anything, you have to decide how many layers of parallax you are going to have in your game. I’m making sure that the background of the new canvas is set to transparent. Therefore, the final resolution of background layers will be 320×224. The reason for this is that I would like to add a nice and subtle “drop-down” effect when the player enters the level. To comply with that specification I’ll create an empty canvas in Aseprite with that size, but will add 32 pixel to the height. If you read my previous article on achieving pixel-perfect graphics you’ll know that my reference resolution is exactly 320×192. Preparing backgrounds and foregrounds of the level After that, I’ll make a C# script that will bind everything together inside Unity. To do this, I’m going to first prepare background layers in Aseprite. This is my own project in which I’d like to create pixel-perfect environments that would be satisfying to watch. In order to demonstrate the solution, I will use the concepts and graphics prepared for one of the levels in Bionica game. In this tutorial I would like to show you my implementation of this effect in my upcoming 2D game. The Witcher 3 intermission loading screens.Īs you can see, it can be used in many creative ways. We have seen examples of developers creating stylized cutscenes utilizing this effect even in modern games, e.g.


The most suitable candidates for the implementation of this kind of visualisation are of course 2D platformers, but it is not always the case. Its mechanism is to make subsequent background layers move with a certain degree of delay in order to create a more natural and fluent looking game levels.

O’Rourke to the rescue” in New Straits Times Malaysia from 1988. The method goes back a long way and its definition was first recorded and described in the article “Cap. Parallax scrolling is a special technique where individual parts of the background and foreground move independently from the main screen. Eliminating “jittering” movement artifacts.Putting the parallax scrolling together in Unity.Repeating the parallax background pattern indefinitely.Preparing backgrounds and foregrounds of the level.


 0 kommentar(er)
0 kommentar(er)
